Tutorial para salvar imagens leves (otimização) no Photoshop e diminuir o tempo de carregamento das páginas do seu site
Importante: caso a qualidade da imagem fique ruim depois de exportar como “Jpeg Baixo”, volte ao Photoshop e exporte como “Jpeg Médio” ou até “Jpeg Alto”, sempre observando antes a prévia no lado esquerdo para ver como ficará a imagem final.
Transcrição do vídeo
Bom pessoal, nesse tutorial aqui eu vou ensinar a salvar imagens com o menor peso possível, em termos de tamanho de arquivo. Isso é importantíssimo para qualquer estratégia de SEO em qualquer site. Então é realmente primordial que todas as imagens nos nossos sites sejam o mais leve possível. Então, eu estou usando Mac aqui nesse tutorial, mas vale também para Windows, as funções do Photoshop que eu vou usar aqui são bem básicas.
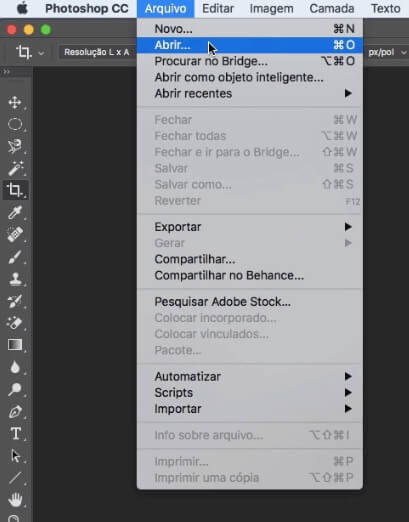
O primeiro passo é vir aqui em “Arquivo” e “Abrir”, ele abre uma janela que permite que você navegue no seu computador, e você vai aqui até o arquivo (de imagem) e escolhe.

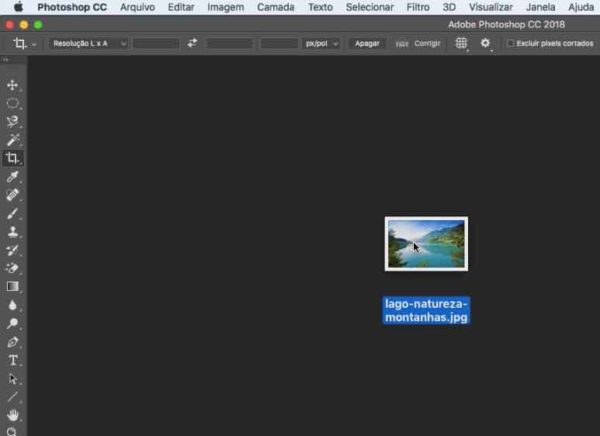
Outra forma é você pegar o arquivo de onde ele estiver e arrastar e soltar aqui na interface do Photoshop e ele abre, dá na mesma.

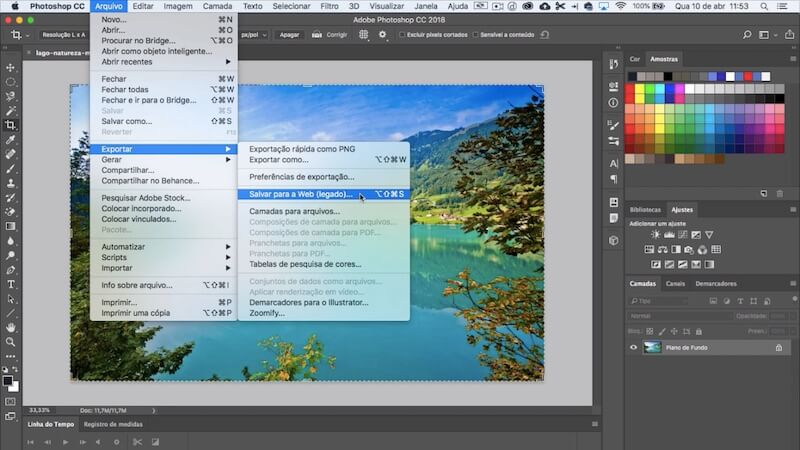
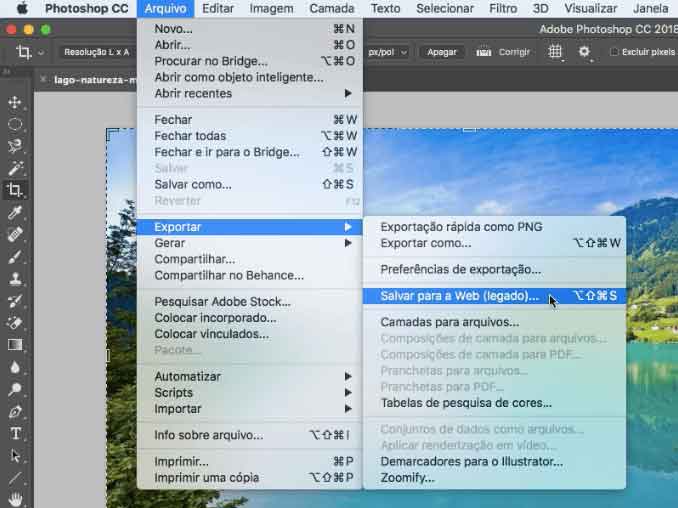
Então a gente vai salvar essa imagem aqui no formato mais leve possível. Para isso a gente vai em “Arquivo”, e a gente vai em “Exportar”, e a gente vai usar essa função aqui: “Salvar para a Web (legado)”. Então a gente clica aqui, ele vai abrir essa outra janela, ele pegou só uma parte da imagem para mostrar algum detalhe.

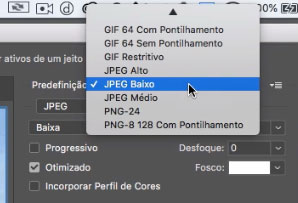
Aqui (abaixo do campo “Predefinição”) vai ser em JPEG, que é o formato. A gente escolhe aqui (no campo “Predefinição”) “JPEG Baixo”. Então esse aqui (JPEG Baixo) é o nível de compressão, porque essa imagem vai ser comprimida, então quando a gente coloca em “Baixo” a gente vai ter certeza de que ela vai ser o mais comprimida possível.

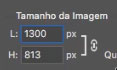
E a gente tem aqui (no campo “Tamanho da Imagem”) o tamanho da imagem. Então, isso é uma coisa muito importante. Vejam que ela (a imagem) tem 2560 pixels de largura por 1600 pixels de altura. Isso significa que essa imagem é gigantesca, ela é muito grande para ser usada em um site. Eu vou falar um pouco sobre isso agora, sobre as dimensões das imagens, porque é importante para que você se oriente.
Eu (Daniel), pessoalmente, gosto de usar imagens em destaque – que são aquelas que aparecem no alto de alguma página do seu site ou de um post do seu blog, aquela que vai de um lado até outro da tela… geralmente o pessoal gosta que ela seja de largura total, cobrindo a largura total da tela – eu uso 1300 pixels no máximo. Mas isso é uma coisa que vai do gosto de cada usuário, de cada dono de site. Isso é para imagem em destaque em páginas, páginas normais estáticas do site.
No caso de blog posts, eu uso 800 pixels de largura por 450 pixels de altura. Eu gosto desse tamanho. Então isso vai muito do gosto da pessoa. O fato é que, muito mais… não muito mais: qualquer coisa a mais do que 1300 pixels, salvo em raras ocasiões aí, já é um exagero e vai ser desnecessário. Você vai estar colocando uma imagem mais pesada do que deveria no seu site. Então não há motivo para isso. Então, aqui, vamos partir do pressuposto de que essa imagem vai ser uma imagem de destaque, então eu vou escolher aqui 1300 pixels.

Vejam que o campo “Altura” aqui embaixo já se auto-preenche, porque é proporcional. Isso é fundamental porque senão a imagem vai ficar achatada, ela perde as propriedades visuais dela. Então eu vou salvar com 1300 pixels de largura e vai ficar com 813 pixels de altura. Já escolhemos aqui “JPEG Baixo”, aqui em cima. Então o próximo passo é salvar.
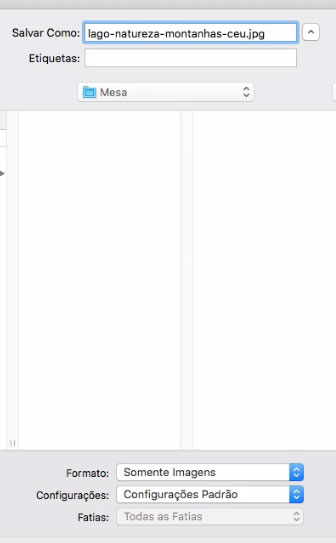
E aí você escolhe onde você vai salvar a imagem no seu computador antes de enviar para o site, que é outro passo. Muito importante para o SEO do seu site é que o nome (do arquivo) dessa imagem diga alguma coisa sobre ela. Você pode até incluir palavras-chave estratégicas aqui também, desde que tenham a ver com a imagem.
Isso é importante não só para isso, mas para uma melhor e mais fácil identificação na sua biblioteca de mídia, que é onde ficam todos os arquivos de imagens e vídeos e áudios e tudo mais, dentro do seu site. Então é importante. Eu coloquei “lago-natureza-montanhas” aqui como exemplo. Então isso é muito importante. Nunca usem nomes como “imagem001” ou “img001”, esse tipo de coisa. Sempre coloquem palavras que digam algo sobre aquela imagem.

(Importante! Em nomes de arquivos de imagens no seu site nunca use espaços e caracteres acentuados!)
E se aquela imagem tem a ver com o seu site, com a sua empresa, com o seu negócio, então melhor ainda: mais possibilidades de colocar palavras estratégicas aí. Aí… aqui, formato “Somente Imagens”, eu vou salvar na minha Mesa, que é o desktop – a Área de Trabalho para os usuários de Windows – e “Salvar”.
Ele (Photoshop) está me falando que já existe, porque a imagem aqui original tem esse mesmo nome. Eu vou na verdade cancelar e vou salvar de novo e vou colocar “lago-natureza-montanhas-ceu”. Vou colocar só mais uma palavra para diferenciar do arquivo original e vou salvar.
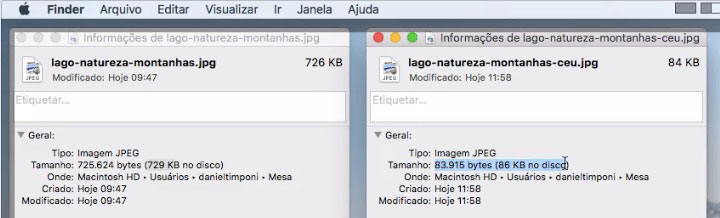
Então, eu vou lá na minha Área de Trabalho. Está aqui, a gente tem o arquivo original, olha lá… com 2560 pixels de largura, e o que eu acabei de gerar. E aí, olha, dando uma ampliada nele dá para ver que para o olho humano ele (o arquivo da imagem) continua com boa definição. Está ótimo para visualização, e muito mais leve.
(Importante: se a imagem gerada não tiver boa definição, volte ao Photoshop e tente as opções “Jpeg Médio” ou “Jpeg Alto“, sempre olhando o resultado visual final.)
Olha só… o arquivo original tinha 729 KB. Esse novo arquivo tem 83 KB.

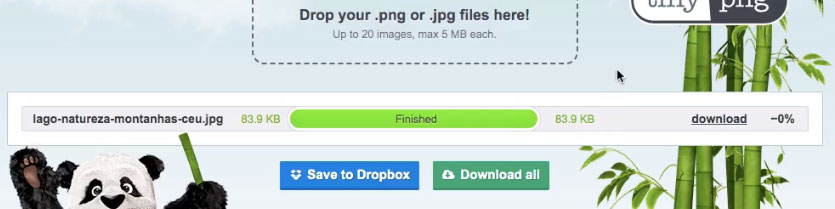
Uma coisa interessante de se fazer é usar um compactador de imagens gratuito. Existem vários na Internet, e a gente vai usar o TinyPNG (www.tinypng.com), esse aqui. Basicamente são serviços que compactam imagens.
Então só em caráter de teste aqui, eu vou ver se é possível compactar essa imagem ainda mais para ver se o arquivo que eu salvei está de fato no menor peso possível. Então olha lá… 83.9 KB… e depois de compactado ele continua com 83.9 KB.

Então isso significa que não tem mais como compactar nessas dimensões – com 1300 pixels de largura, que eu escolhi – é o máximo que a gente consegue. Ou seja, o mais leve possível. Então esse arquivo está pronto para ser enviado para o site.
Lembrem-se sempre de que o peso das imagens é essencial para o carregamento rápido do site… e carregamento rápido do site – a velocidade das páginas dos nossos sites – é um fator de ranqueamento no Google, no Bing, nos mecanismos de busca. Então é importantíssimo para o SEO.
Um abraço e até o próximo vídeo!